 Zur Steuerung über Tablet oder Smartphone verwende ich die ziemlich geniale App NetIO Controller von David Eickhoff, die sowohl für Android als auch iOS verfügbar ist.
Zur Steuerung über Tablet oder Smartphone verwende ich die ziemlich geniale App NetIO Controller von David Eickhoff, die sowohl für Android als auch iOS verfügbar ist.
Die App verfolgt dabei einen einfachen und universellen Ansatz zur Steuerung Netzwerkfähiger Geräte. Das Zielgerät muss dabei entweder über ein Webinterface per HTTP-Requests steuerbar sein oder einen einfachen Socket-Server (TCP/UDP) implementieren, an welchen die App dann einfache Strings als Befehle sendet.
Für die Visualisierung gibt es einen online verfügbaren GUI-Designer mit dem man ansprechende Oberfläche mit Buttons/Labels/Sliders/Grafiken usw. einfach zusammen klicken und dann auf sein Gerät laden kann.
Beispiel-Projekt
Um einen schnellen Einstieg in die Thematik zu ermöglichen habe ich eine einfache Beispielkonfiguration für NetIO erstellt. Diese befindet sich auf der meiner Projektseite bei NetIO Controller Application:
http://netio.davideickhoff.de/projects/426
Dort einfach unter „Attached UI-Designer Configs“ die Konfiguration in den UI-Designer laden. Die dazu passende LogoControl-Config und das LOGO!-Schaltprogramm können hier heruntergeladen werden:
Download “LogoControl-Demo” LogoControl-Demo.zip – 138 kB
Konfiguration von NetIO
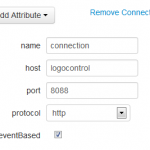
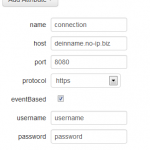
Zur Anbindung an LogoControl nutzt die App einfach den von LogoControl bereitgestellten HTTP(S) REST/JSON-Webservice. Die App unterstützt dabei sowohl die unverschlüsselte HTTP-Verbindung als auch die verschlüsselte HTTPS-Verbindung mit HTTP-Basic Auth Benutzeranmeldung. So kann je nach Anwendungszweck eine normale (Tablet, Nutzung nur zu Hause im WLAN) oder eine sichere (Smartphone, Nutzung über Internet) Konfiguration erstellt werden. Die Konfiguration der Verbindung sieht dann folgendermaßen aus. Wichtig ist, dass ihr eventBased aktiviert:
Nachdem die Verbindung konfiguriert wurde müssen wir NetIO nun dazu bringen mit dem LogoControl-Webservice Daten auszutauschen. Dafür benötigt NetIO in der Regel nur 2 Requests des WebService:
- /attributes
- /devices/{deviceId}/methods/{methodId}
Device-Attribute anzeigen
Der /attributes Request wird von der App alle x Sekunden aufgerufen und diese bekommt so eine Liste mit allen Geräten und deren Attributwerten geliefert. Diese sieht beispielsweise so aus (hier allerdings zur besseren Lesbarkeit mit Zeilenumbrüchen und Leerzeichen, in der echten Antwort fehlen diese):
{
"revisionNumber" : 5,
"attributeUpdates" : [
{
"D" : "1",
"A" : "1",
"V" : 0,
"T" : "aus"
}, {
"D" : "2",
"A" : "1",
"V" : 0,
"T" : "geschlossen"
}, {
"D" : "3",
"A" : "1",
"V" : 0,
"T" : "zu"
}, {
"D" : "4",
"A" : "1",
"V" : 23,
"T" : "23"
}, {
"D" : "4",
"A" : "2",
"V" : 22,
"T" : "22"
}
]
}
Um den Netzwerktraffic zu minimieren sind die Namen der Variablen alle mit einem Buchstaben abgekürzt: D=DeviceId, A=AttributeId, V=Value, T=ValueText
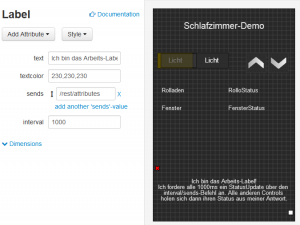
Damit dieser Request auch alle x Sekunden gesendet wird, benötigt ihr in der App ein Dummy-Label (oder irgendein bereits existierendes Label), das ihr mit „interval“ und „sends“ Attributen ausstattet:
Über Reguläre Ausdrücke sucht sich nun jedes Control der App seine Information heraus. Das funktioniert indem ihr die parseResponse Eigenschaft zum Label/Switch… das den Wert anzeigen soll hinzufügt. Als Wert wird dort der Reguläre Ausdruck eingetragen, der den exakten Wert aus der JSON-Antwort extrahiert. Z.B. so:
Da Reguläre Ausdrücke für Neuling doch etwas kompliziert sein können gebe ich euch hier 2 Vorlagen zur Ermittlung von Value und ValueText (in diesem Beispiel exemplarisch für Device 1 und Attribute 1).
Value:
(?<="D":"1","A":"1","V":)[^,]*
ValueText:
(?<="D":"1","A":"1","V":[^,]{0,10}[^,]{0,10},"T":")[^"]*
Device-Methoden aufrufen
Um mit einem Button z.B. das Licht anschalten zu können verwendet dieser einfach den Request /devices/{deviceId}/methods/{methodId}. Je nach Steuerelement (Button, Switch…) müsst ihr den entsprechenden Request als Sende-Kommando einrichten. Bei einem Switch sieht das z.B. folgendermaßen aus:
Weitere Details wie NetIO konfiguriert wird findet ihr in der entsprechenden Doku zur App. Diese Seite soll euch lediglich als Starthilfe dienen.